Ich hab den gestrigen Abend genutzt, mich mal in Sachen Eclipse zu informieren, damit ich das Fraktalprogramm mal anfangen kann. Dazu habe ich erstmal die Eclipse IDE heruntergeladen ( ca. 100 MB ). Also nächstes folgten das aktuelle Java-SDK ( 50 MB ), sowie die API-Dokumentation dazu ( nochmal 50 MB ). Eclipse gestartet und das Tutorial für eine Standalone-SWT-Anwendung durchgearbeitet. Dazu mußte ich noch die SWT-Klassen herunterladen.
Nachdem ich ein wenig herumprobiert hatte und mich auch auf den Seiten von Eclipse informiert habe, lud ich noch den Visual Editor – einen GUI-Editor herunter, der noch ein paar andere Plug-Ins benötigte. Und damit fing der heutige Tag an. Als erstes wollte ich mich ein bißchen in den VE einarbeiten, Eventhandling etc. ansehen. Alles sehr leicht zu bedienen.
Für die Erstellung habe ich folgende Meilensteine gesetzt:
- Anwendung aufbauen
- Berechnung für ein einfaches Apfelmännchen einklinken
- Oberflächenelemente einfügen (Menü, Toolbar, Fußleiste, Tabs)
- Parameterdialog erstellen
- Berechnung des Apfelmännchens an den Parameterdialog knüpfen
- Maus-Events so kontrollieren, dass mittels Ziehen ein Rechteck zum Zoomen gezeichnet wird
- Abfrage der Maus-Koordinaten zum Zoomen
- Abstimmung der neuen Koordinaten mit den Parametern zum Fraktal (damit dürfte das Zoomen automatisch realisiert sein)
- Speichern der Koordinaten (Projektdatei)
- Speichern des Bildes
Soweit die nächsten Schritte. Fernere und komplexere Ziele sind dann folgende:
- Farbpalette (laden, speichern, bearbeiten, Standardpalette erstellen)
- Formeln (Dialog für Parameter dynamisch gestalten, andere Formeln integrieren)
- alternative Abbruchalgorithmen (Parameterdialog)
- Formelschnittstelle erstellen
- alternative Berechnungsalgorithmen
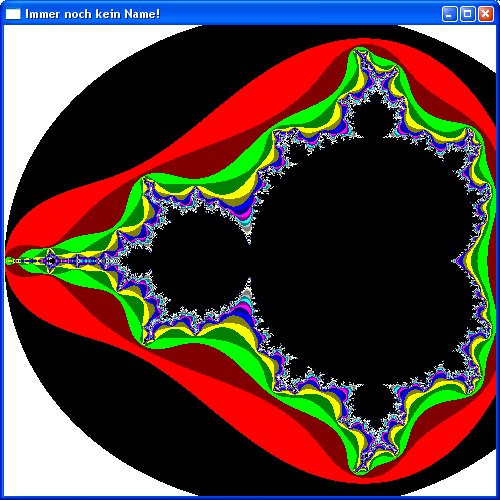
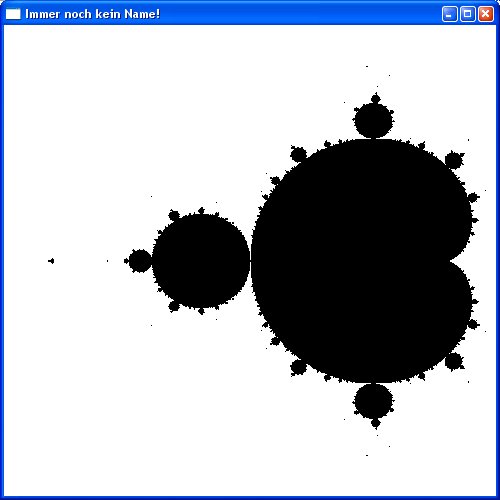
Wird ein weiter Weg werden, aber wenn man die Ergebnisse sieht, spornt einen das nur noch mehr an. Ich informierte mich auf den Seiten von Eclipse, wie ich am besten in einen Container zeichne. Also hab ich mich an das Event gehängt, das ein Neuzeichnen eines Fenster ermöglicht und erstmal das Beispiel nachprogrammiert. Das Zeichnen geht sehr schnell und funktionierte wie erwartet. Also habe ich die Formel zur Berechnung eines Apfelmännchens integriert. Nach etlichen Versuchen, die damit endeten, dass das Programm in einer Endlosschleife stecken blieb oder alle Pixel als zur Menge zugehörig setzte, erzeugte ich mein erstes Apfelmännchen…

Für den nächsten Schritt muss ich was zur Berechnung sagen. Ein Punkt gehört zur Menge des Apfelmännchens, wenn nach n Iterationen ein Schwellwert nicht überschritten wurde. Wer schon mal ein Fraktal berechnet hat, wird gesehen haben, dass außerhalb des Fraktals eine schöne farbige Umgebung gezeichnet wird. Die Umgebung wird dabei folgendermaßen umgesetzt: Mit Überschreiten des Schwellwertes wird mit Hilfe der bis dahin absolvierten Iterationen ein Farbwert bestimmt, mit dem dann das Pixel eingefärbt wird) (Ich stell mir gerade das Färben eines Pixels vor) So habe ich im ersten Versuch die Abbruchwerte direkt auf die systeminterne Palette umgesetzt und folgendes Fraktal erhalten…