Angefangen hat meine Geschichte des Raytracings in den frühen 90er Jahren. Stand der Technik war damals bei mir ein AMD 80386 mit 40 MHz und noch viel besser: mit Coprozessor. Aus heutiger Sicht lächerlich. Stand des Raytracings: von POVRay noch keine Spur. Soweit ich mich erinnere gab es DKBTrace, aus dem später POVRay hervorging. Die wohl einzige Alternative war Vivid, der genauso wie fast alle Raytracer zu der Zeit mit Textdateien gefüttert wurde. Daran hat sich grundlegend auch nicht geändert, nur grafische Oberflächen waren zu DOS-Zeiten ein Fremdwort.
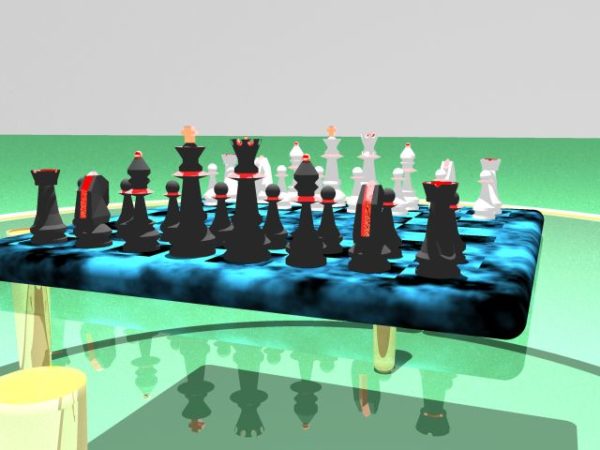
Also machte ich sämtliche Arbeiten, die gerendert werden sollten, prinzipiell erstmal auf Papier. Mein kompliziertestes Werk mit Vivid sollte das Schachbrett werden. Ich habe irgendwo auch noch die Entwürfe dazu, aber stellt euch vor – jede Figur ist in einzelne Polygone zerlegt, was im Quelltext so aussieht. Hier ein Ausschnitt aus dem Pferd, dass aus 5 Kegelstümpfen und 46 Polygonen zusammengesetzt ist. Als Vorlage für die Figuren dienten meine Schachfiguren.
2
3
4
5
6
7
8
cone { base 0 0 0 base_radius .625 apex 0 .125 0 apex_radius .625 }
cone { base 0 .125 0 base_radius .625 apex 0 .25 0 apex_radius .5 }
cone { base 0 .25 0 base_radius .5 apex 0 .375 0 apex_radius .625 }
cone { base 0 .375 0 base_radius .625 apex 0 .5 0 apex_radius .625 }
cone { base 0 .5 0 base_radius .625 apex 0 .75 0 apex_radius .375 }
polygon { points 4 vertex -.375 .75 -.375 vertex .375 .75 -.375 vertex .375 .75 .375 vertex -.375 .75 .375 }
Mitte der 90er Jahre stieg ich dann auf POVRay um, der sich da schon zum Standard gemausert hatte. Die grafische Oberfläche Moray gab es auch schon, hatte aber nicht den Umfang, den ich für meine Projekte benötigte oder erzeugte andere Quellen, wie ich mir das vorstellte. Also blieb ich bei den Textdateien. Ärgerlich fand ich die Umstellung von Version 1.x auf 2.0, da die Entwickler die gesamten Vektorangaben geändert hatten.
Größtes Projekt bis dahin war die Stadt. Viele kleine Objekte, die sich wieder zu einem großen Gesamtbild zusammensetzen. Als ich das Bild das erste Mal meinen Eltern zeigte, haben sie sofort bemängelt, dass das Ganze ziemlich flach aussieht. Also fügte ich ein per Fractint generiertes GIF-Bild als Bergkulisse ein. POVRay interpretiert die dort gemachten Einträge zur Farbpalette als Höhenangaben und macht somit eine „Bergwelt“ mit 255 unterschiedlichen Höhenstufen möglich.
Interessant fand ich damals die Blobs, weswegen ich die Kakteen in dem Bild komplett aus einem Blob zusammensetzte.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
blob {
threshold 0.5
component 1, 0.478267, <-0.0253165, 0.00843882, 0>
component 1, 0.377895, <-0.092827, 0.413502, 0>
component 1, 0.508989, <0.126582, 0.818565, 0>
component 1, 0.303734, <-0.160338, 1.13924, -0.261603>
component 1, 0.177747, <-0.329114, 1.32489, -0.126582>
component 1, 0.177747, <-0.531646, 1.29114, -0.0421941>
component 1, 0.177747, <0.43038, 1.0211, 0.194093>
component 1, 0.357266, <0.734177, 1.13924, 0.14346>
component 1, 0.177747, <0.7173, 1.44304, 0.092827>
component 1, 0.112417, <0.869198, 1.52743, 0.14346>
component 1, 0.129402, <0.582278, 1.5443, -0.0253165>
component 1, 0.327749, <0.0590717, 1.00422, 0.447257>
component 1, 0.128175, <0, 1.20675, 0.565401>
component 1, 0.286608, <0, 1.27426, 0.767932>
component 1, 0.277649, <0, 0.835443, -0.43038>
component 1, 0.128175, <0, 1.0211, -0.632911>
pigment { color Green }
sturm
}